카테고리 없음
[Do it!] 06. 제이쿼리 문서 객체 선택자와 조작법 [2.선택자]
구일일구
2024. 1. 24. 17:04
반응형
선택자
선택자는 HTML 요소를 선택하여 가져옴
제이쿼리 선택자는 CSS 선택자와 마찬가지로 선택한요소의 디자인 속성을 적용할 때 사용할 수 있음
HTML에 작성한 스타일은 사용자의 동작에 의해 스타일을 변경할 수 없기 때문에 HTML에서 작성한 스타일(CSS) => "정적이다"
제이쿼리 선택자를 사용하면 '동적'으로 스타일을 적용할 수 있음
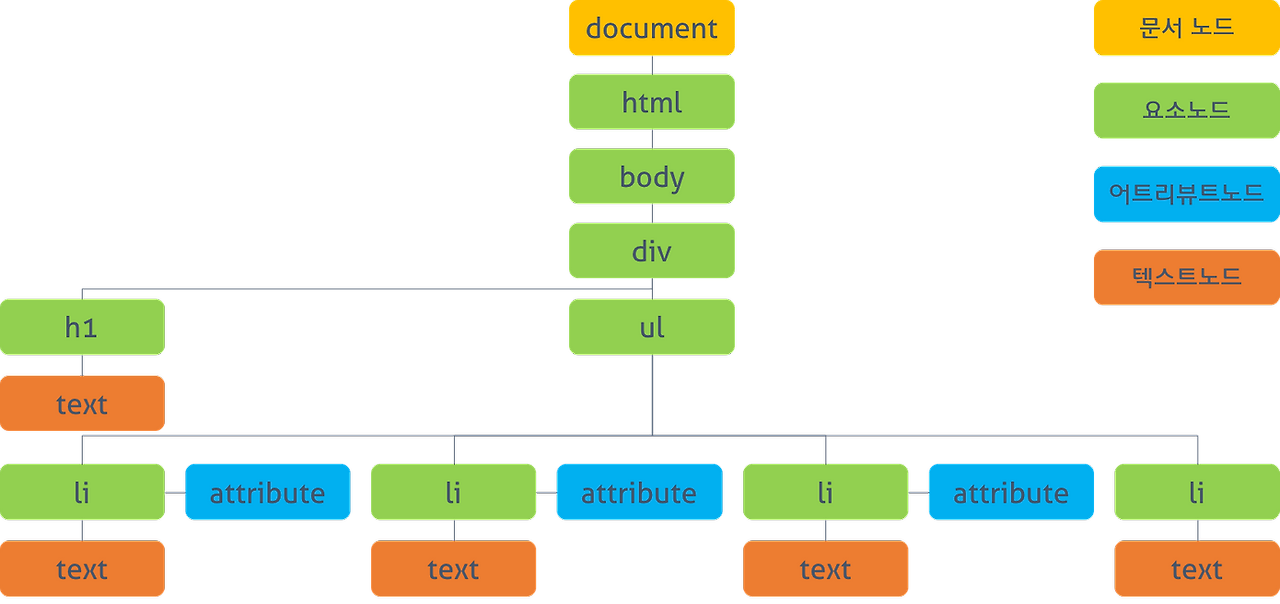
문서 객체 모델(DOM, Document Object Model)
문서 객체 모델이란 HTML 문서 객체 구조
HTML 문서의 기본 객체 구조는 <html>이 있고, 하위로 <head>, <body>가 있음
<body>는 문단태그, 테이블태그, 폼태그 등을 포함할 수 있음
문서 객체 모델에서는 모든 태그를 객체라고 부르며, 태그에는 기능과 속성이 포함되어 있음

선택자 사용하기
선택자를 사용하기 위해서는 문서 객체를 불러와야함
<body> 영역에서 문서 객체를 먼저 불러온 다음 => 선택자를 사용할 수 있어야하기 때문에
이러한 형태로 불러와야함
$(document).ready(function(){
제이쿼리 소스;
});
$(function(){
제이쿼리 소스;
});
기본 선택자
<body> 영역에 있는 문서 객체를 선택할 수 있는 선택자
| 구분 | 종류 | 사용법 | 설명 |
| 직접 선택자 |
전체 선택자 | $("*") | 모든 요소 선택 |
| 아이디 선택자 | $("#아이디") | 아이디를 가진 요소 선택 | |
| 클래스 선택자 | $(".클래스") | 클래스를 가진 요소 선택 | |
| 요소 선택자 | $("요소명") | 지정한 요소와 같은 요소 선택 | |
| 그룹 선택자 | $("선택1, 선택2 ... 선택n") | 선택1, 선택2 ... 선택n에 지정된 요소들을 한 번에 선택 | |
| 종속 선택자 | $("p.txt_1") $("p#txt_1") |
<p> 요소 중 class 값이 txt_1인 요소 또는 아이디가 txt_1인 요소 선택 |
|
| 인접 관계 선택자 |
부모 요소 선택자 | $("요소선택").parent() | 선택한 요소의 부모요소 |
| 상위 요소 선택자 | $("요소선택").parents() | 선택한 요소의 상위요소 모두 | |
| 가장 가까운 상위 요소 선택자 | $("요소선택").closest("div") | 선택한 요소의 상위요소 중 가장 가까운 <div>만 | |
| 하위 요소 선택자 | $("요소선택 하위요소") | 선택한 요소의 지정한 하위요소 | |
| 자식 요소 선택자 | $("요소선택>자식요소") | 선택한 요소의 자식요소만 | |
| 자식 요소들 선택자 | $("요소선택").children() | 선택한 요소의 자식요소 모두 | |
| 형(이전) 요소 선택자 | $("요소선택").prev() | 선택한 요소의 바로 이전 요소 | |
| 형(이전) 요소들 선택자 | $("요소선택").prevAll() | 선택한 요소의 이전 요소 모두 | |
| 지정 형(이전) 요소 선택자 | $("요소선택").prevUntil("요소명") | 선택한 요소부터 지정한 요소까지 모두 | |
| 동생(다음) 요소 선택자 | $("요소선택").next() $("요소선택+다음요소") |
선택한 요소의 다음 요소 | |
| 동생(다음) 요소 들 선택자 | $("요소선택").nextAll() | 선택한 요소의 다음 요소 모두 | |
| 지정 동생(다음) 요소들 선택자 | $("요소선택").nextUntil("h2") | 선택한 요소부터 지정한 요소의 다음요소까지 모두 | |
| 전체 형제 요소 선택자 | $(".box_1").siblings() | 클래스 값이 box_1인 요소의 형제 요소 전체 |
* 체이닝 기법
선택한 요소에는 메서드를 연속해서 선택할 수 있음
이를 마치 체인이 엮인 모양과 같다고 하여 '체이닝 기법'이라고 함
제이쿼리에서는 한 객체에 다양한 메서드를 줄줄이 이어서 사용할 수 있음
메서드 사용이 완료되면 문장 마지막에 세미콜론(;)을 작성하여 사용
$(요소선택).css(속성1, 값1).css(속성2, 값2).css(속성3, 값3);
반응형