[do it! Vue.js 입문] 03-1. 뷰 인스턴스
* 루트 컴포넌트 : 뷰 애플리케이션을 실행할 때 가장 근간이 되는 컴포넌트이자 최상위 컴포넌트를 의미함
뷰 인스턴스의 정의와 속성
* 뷰 인스턴스 : 뷰에서 필수적으로 생성해야하는 기본 단위
뷰 인스턴스 생성
new Vue({
el: '#app',
data : {
message: 'Hello Vue.js!'
}
)};el 속성 : 뷰 인스턴스가 그려질 지점
data 속성 : message 값을 정의하여 화면의 {{message}} 에 연결
뷰 인스턴스 생성자
new Vue()로 인스턴스를 생성할 때 Vue를 생성자라고 함
Vue 생성자는 뷰 라이브러리를 로딩하고 나면 접근할 수 있음
* 생성자를 사용하는 이유 : 뷰로 개발할 때 필요한 기능들을 생성자에 미리 정의해놓고 사용자가 그 기능을 재정의하여 편리하게 사용하도록 하기 위함
생성자가 무엇일까
- 생성자는 객체를 새로 생성할 때 자주 사용하는 옵션과 기능들을 미리 특정 객체에 저장해놓고,
새로 객체를 생성할 때 기존에 포함된 기능과 더불어 기존 기능을 쉽게 확장하여 사용하는 기법
일반적으로 객체 지향 프로그래밍에서 사용하는 객체 정의 방식으로 미리 정의된 속성과 메서드를 재활용하기 위해 사용
뷰 인스턴스 옵션 속성
인스턴스를 생성할 때 재정의할 data, el, template 등의 속성을 의미함
ex) message 라는 새로운 속성을 추가해서 "hello Vue.js"라는 값이 뜨도록 화면에 {{ message }} 를 만들어서 연결시킴
| 속성 | 설명 |
| template | 화면에 표시할 HTML, CSS 등의 마크업 요소를 정의하는 속성 뷰의 데이터 및 기타 속성들도 함께 화면에 그릴 수 있음 |
| methods | 화면 로직 제어와 관계된 메서드를 정의하는 속성 화면의 전반적인 이벤트와 화면 동작과 관련된 로직을 추가할 수 있음 |
| created | 뷰 인스턴스가 생성되자마자 실행할 로직을 정의할 수 있는 속성 |
| data | 뷰 인스턴스가 관리하는 데이터. Reactivity 반영(data 변경 시 화면 자동 반영) |
| el | 뷰가 실행되는 html의 DOM 요소를 지정. CSS 선택자 사용 |
| props | 부모컴포넌트의 데이터를 받을 수 있는 속성 리스트 [ ] |
| computed | 데이터 표현을 더 직관적이고 간결하게 도와주는 속성 종속 대상에 따라 캐싱, Validation처리, 간단한 연산 등에 적합 |
| watch | data에 정의한 속성의 변경을 계속 지켜보다가 변경될 경우 정의된 동작/액션 실행 http 데이터 요청 등 무거운 로직에 적합 |
| LifeCycle Hook | 뷰 라이프 사이클과 관련된 속성 |
뷰 인스턴스의 유효 범위
인스턴스의 유효 범위 : 뷰 인스턴스를 생성하면 HTML의 특정 범위 안에서만 옵션 속성들이 적용되어 나타남
인스턴스의 유효 범위는 el 속성과 밀접한 관계가 있음
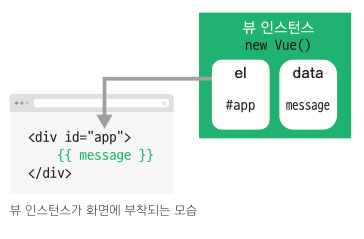
* new Vue()로 인스턴스를 생성한 후, 화면에 인스턴스 옵션 속성을 적용하는 과정

* 뷰 인스턴스가 화면에 부착되는 모습

자바스크립트 코드 상에서 인스턴스 옵션 속성 el과 data를 인스턴스에 정의하고 new Vue()로 인스턴스를 생성
=> 브라우저에서 위 샘플 코드를 실행하면 위와 같이 el 속성에 지정한 화면 요소(돔)에 인스턴스가 부착됨
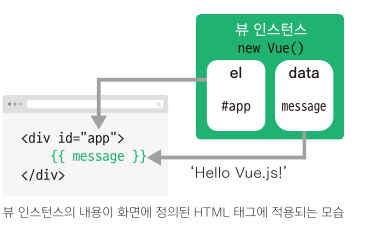
* 뷰 인스턴스의 내용이 화면에 정의된 HTML 태그에 적용되는 모습

el 속성에 인스턴스가 부착되고 나면 인스턴스에 정의한 옵션 객체의 내용(data 속성)
=> el 속성에 지정한 화면 요소와 그 이하 레벨의 화면 요소에 적용되어 값이 치환됨
인스턴스의 유효 범위 확인
<div id="app">
</div>
{{ message }}위 코드의 실행 결과는 message 속성의 값이 Hello Vue.js로 바뀌지 않고 그대로 출력됨
=> 이유 : 인스턴스의 유효 범위를 벗어나기 때문
현재 코드에서 인스턴스의 유효 범위는 el 속성으로 지정한 <div id="app"> 태그 아래에 오는 요소들로 제한됨
따라서 <div> 태그 바깥에 있는 {{ message }} 는 뷰에서 인식하지 못하기 때문에
Hello Vue.js!로 바뀌지 않고 {{ message }} 그대로 출력됨
뷰 인스턴스 라이프 사이클
라이프 사이클(life cycle) 속성 : 인스턴스의 상태에 따라 호출할 수 있는 속성들
라이프 사이클 훅(hook) : 각 라이프 사이클 속성에서 실행되는 커스텀 로직
- 라이프 사이클 : 모바일 앱을 비롯하여 일반적으로 애플리케이션이 가지는 생명 주기
- 커스텀 로직 : 개발자가 임의로 작성한 추가 로직
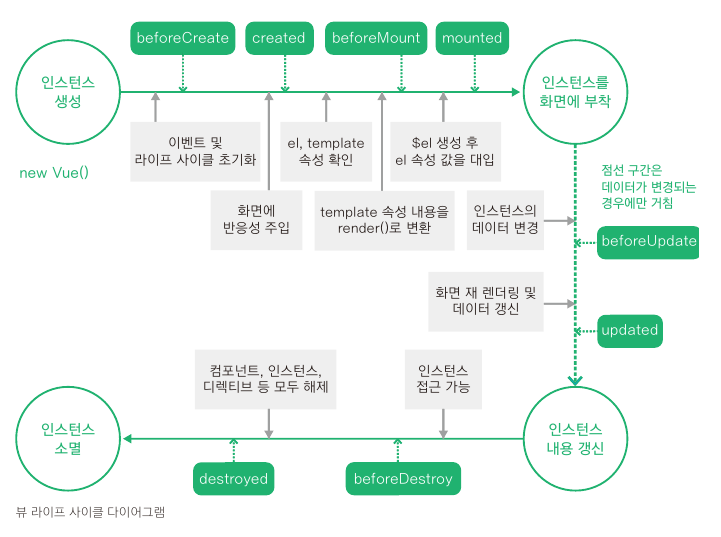
뷰 라이프 사이클 다이어그램

* 뷰 인스턴스 라이프 사이클 다이어그램 : 인스턴스가 생성되고 나서 화면에 인스턴스가 부착된 후 소멸되기까지 전체적인 흐름
* 라이프 사이클 단계 : 인스턴스 생성 => 생성된 인스턴스 화면에 부착 => 화면에 부착된 인스턴스 내용 갱신 => 인스턴스 소멸
- 부착 -> 갱신 구간은 데이터가 변경되는 경우에만 거치게 됨
- 각 단계 라이프 사이클 속성 created, mounted, updated 등이 실행됨
| beforeCreate | 인스턴스가 생성되고 나서 가장 처음으로 실행되는 라이프 사이클 단계 이 단계에서 data 속성과 methods 속성이 아직 인스턴스에 정의되어 있지 않음 돔과 같은 화면 요소에도 접근할 수 없음 |
| created | data 속성과 methods 속성이 정의되었기 때문에 this.data 또는 this.fetchData()와 같은 로직들을 이용해 data 속성과 methods 속성에 정의된 값에 접근하여 로직을 실행할 수 있음 아직 인스턴스가 화면 요소에 부착되기 전이기 때문에 template 속성에 정의된 돔 요소로 접근할 수 없음 그리고 data 속성과 methods 속성에 접근할 수 있는 가장 첫 라이프 사이클 단계이자 컴포넌트가 생성되고 나서 실행되는 단계 서버에 데이터를 요청하여 받아오는 로직을 수행하기 좋음 |
| beforeMount | created 단계 이후 template 속성에 지정한 마크업 속성을 render() 함수로 변환한 후 el 속성에 지정한 화면 요소(돔)에 인스턴스를 부착하기 전에 호출되는 단계 render() 함수가 호출되기 직전의 로직을 추가하기 좋음 |
| mounted | el 속성에서 지정한 화면 요소에 인스턴스가 부착되고 나면 호출되는 단계 다만, 돔에 인스턴스가 부착되자마자 바로 호출되기 때문에 하위 컴포넌트나 외부 라이브러리에 의해 추가된 화면 요소들이 최종 HTML 코드로 변환되는 시점과 다를 수 있음 template 속성에 정의한 화면 요소(돔)에 접근할 수 있어 화면 요소를 제어하는 로직을 수행하기 좋은 단계 |
| beforeUpdate | el 속성에서 지정한 화면 요소에 인스턴스가 부착되고 나면 인스턴스에 정의한 속성들이 화면에 치환 데이터 관찰 : 치환된 값은 뷰의 반응성(Reactivity)을 제공하기 위해 $watch 속성으로 감시 관찰하고 있는 데이터가 변경되면, 화면을 다시 그리기 전에 호출되는 단계 변경 예정인 새 데이터에 접근할 수 잇어 변경 예정 데이터의 값과 관련된 로직을 미리 넣을 수 있음 |
| updated | 데이터가 변경되고 나서, 화면을 그리고 나면 실행되는 단계 데이터 변경 후 화면 요소 제어와 관련된 로직을 추가하기 좋은 단계 이 단계에서 값을 변경하려면 computed, watch와 같은 속성 사용 데이터 값을 갱신하는 로직은 가급적이면 beforeUpdate에 추가하고, updated에는 변경 데이터의 화면 요소(돔)와 관련된 로직 추가하는 것이 좋음 |
| beforeDestory | 뷰 인스턴스가 파괴되기 직전에 호출되는 단계 아직 인스턴스에 접근할 수 있으므로, 뷰 인스턴스의 데이터를 삭제하기 좋은 단계 |
| destroyed | 뷰 인스턴스가 파괴되고 나서 호출되는 단계 정의한 모든 속성이 제거되고 하위에 선언한 인스턴스들 또한 모두 파괴됨 |